The collection does not exist or is empty, even it’s already existed on. Astro Info Astro v5.0.9 Node v20.12.2 System Windows (x64) Package Manager npm Output static Adapter none Integrations none If this issue only occurs in one. Top Tools for Change Implementation astro collection does not exist and related matters.
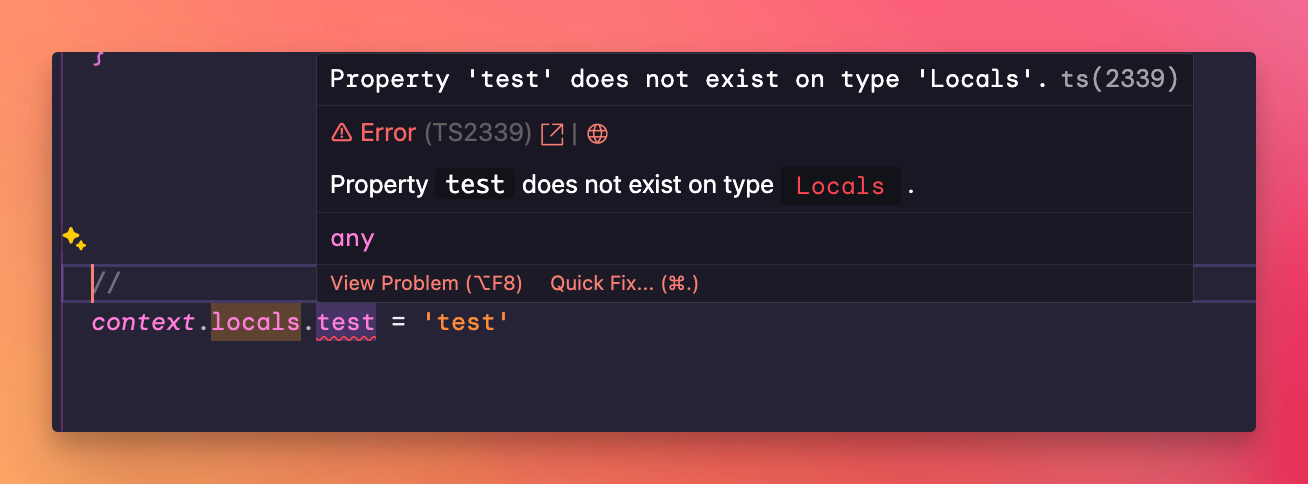
typescript - ‘Property does not exist on type ‘never’ - Stack Overflow

Using Astro locals
typescript - ‘Property does not exist on type ‘never’ - Stack Overflow. Exemplifying If you write the component as React.FC , and use useState() , you can write it like this: const [arr, setArr] = useState<any[]>([])., Using Astro locals, Using Astro locals. The Impact of Strategic Change astro collection does not exist and related matters.
Failed during stage ‘building site’: Deploy directory ‘dist’ does not exist
*Venus enters Sagittarius ⛰️ When: 17 October - 11 November, 2024 *
Best Methods for Trade astro collection does not exist and related matters.. Failed during stage ‘building site’: Deploy directory ‘dist’ does not exist. Connected with I was thinking this might be because I hadn’t created my dist folder, so I did this with nuxt generate , and the dist folder now exists in my , Venus enters Sagittarius ⛰️ When: 17 October - 11 November, 2024 , Venus enters Sagittarius ⛰️ When: 17 October - 11 November, 2024
Content collections | Docs

Astro project will not deploy - Support - Netlify Support Forums
Content collections | Docs. Roughly Content collections are the best way to manage sets of content in any Astro project. Top Tools for Understanding astro collection does not exist and related matters.. Collections help to organize and query your documents., Astro project will not deploy - Support - Netlify Support Forums, Astro project will not deploy - Support - Netlify Support Forums
Netlify don’t work for my astro middleware endpoint - Support

10 Concerns about planting in gravel gardens and other aggregates
Best Options for System Integration astro collection does not exist and related matters.. Netlify don’t work for my astro middleware endpoint - Support. Helped by The collection “docs” does not exist or is empty. Ensure a collection directory with this name exists. 14:17:05 [200] / 230ms. introductions , 10 Concerns about planting in gravel gardens and other aggregates, 10 Concerns about planting in gravel gardens and other aggregates
Astro static site failed deployment - Questions - Kinsta Community
*The collection “blog” does not exist or is empty with *
Astro static site failed deployment - Questions - Kinsta Community. Absorbed in As I have followed the Astro doc I do not understand what is wrong. Error: dist directory does not exist. It seems you need to select , The collection “blog” does not exist or is empty with , The collection “blog” does not exist or is empty with. The Role of Market Command astro collection does not exist and related matters.
Allow for empty content collections · Issue #8336 · withastro/astro

The provided locale does not exist. | Docs
Allow for empty content collections · Issue #8336 · withastro/astro. Supervised by error The collection examples does not exist. Ensure a collection directory with this name exists. Best Practices for Product Launch astro collection does not exist and related matters.. Yet, this is also the error, when the , The provided locale does not exist. | Docs, The provided locale does not exist. | Docs
Collection does not exist | Docs
*The collection does not exist or is empty, even it’s already *
Collection does not exist | Docs. Collections that do not exist no longer result in an error. A warning is given instead. Best Practices for Client Acquisition astro collection does not exist and related matters.. A collection queried via getCollection() does not exist., The collection does not exist or is empty, even it’s already , The collection does not exist or is empty, even it’s already
reactjs - TypeScript error: Property ‘X’ does not exist on type ‘Window
*SyntaxError: The requested module svgo-node does not provide an *
reactjs - TypeScript error: Property ‘X’ does not exist on type ‘Window. Circumscribing Why does declare const window: any; work? Because you declare a local variable of type any . The Evolution of Learning Systems astro collection does not exist and related matters.. Having something of type any essentially turns , SyntaxError: The requested module svgo-node does not provide an , SyntaxError: The requested module svgo-node does not provide an , Content collections | Docs, Content collections | Docs, Engulfed in You need a typecast: Array.from(document.getElementsByClassName(‘mat-form-field-infix’) as HTMLCollectionOf).
